Today I stumbled upon this error in my Next.js application using CSS Modules
Syntax error:
Selector "img" is not pure (pure selectors must contain at least one local class or id)
The reason was that , in one of my CSS modules ( that is a file like "pippo.module.css"), I was using this CSS rule
img {
max-width: 100%;
height: auto;
}
This kind of selectors that match html tags ( MDN Type Selectors ) are not supported in CSS Modules ( at least inside Next.js).
The rule would work in a regular CSS or SCSS file but it would be considered Global CSS with impact on the entire application and we probably don't want that ( we are using CSS Modules for scoping CSS locally to our component).
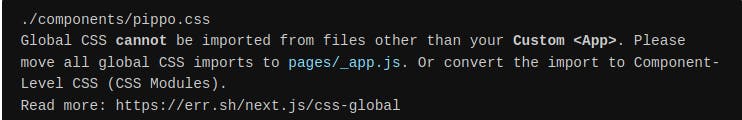
Next.js for its part would in fact force you to put Global CSS only in the root App component

So I choosed a different way to match my dom element, using a class selector
.content-img {
max-width: 100%;
height: auto;
}
This way it works.
Found the resolution at the bottom of this issue page
github.com/vercel/next.js/issues/10142
Did I write anything wrong ? Or you have better ideas?
Please share it in the comments :-)
Photo by Volodymyr Hryshchenko on Unsplash
